Quand on vient trop empiéter dans mon espace vital, je sévis.


Publié le par Grégory Viguier. Dernière mise à jour le . 10 Comments
Quand on vient trop empiéter dans mon espace vital, je sévis.

Publié le par Grégory Viguier. Dernière mise à jour le . 13 Comments
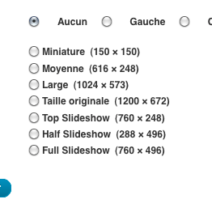
D’origine, WordPress nous arrive avec 4 tailles d’images disponibles. Grâce à la fonction add_image_size( ), WordPress nous permet même d’en ajouter dans nos thèmes. Pour autant, ces nouvelles tailles ne sont pas disponibles depuis l’administration. Sauf si…

Publié le par Grégory Viguier. Dernière mise à jour le . 3 Comments
Peut-on flouter une image en CSS? Pas à ma connaissance, pas avec seulement du CSS, mais on va tricher et avoir un effet similaire.
Tout ce dont nous avons besoin c’est une image (bien sûr) et son conteneur, le CSS s’occupera du reste.

Publié le par Grégory Viguier. Dernière mise à jour le . 3 Comments
Pour un projet personnel de site tournant avec WordPress, j’ai créé un petit plugin créant une galerie de photos.
Encore une galerie de photos? Oui, en effet, mais celle-ci comporte quelques particularités que je n’ai pas trouvées dans des plugins existants.

Publié le par Grégory Viguier. Dernière mise à jour le . 2 Comments
With this jQuery plugin you can easily slice the Wordpress captions into smaller other captions.
Many parameters are available.
Look at the demo page to see it in action.

Publié le par Grégory Viguier. Dernière mise à jour le . 2 Comments
Troisième et dernier tutoriel de la série, visant à modifier l’affichage des images dans Wordpress.
Après nous être occupé des images de taille « thumbnail » et « medium », ainsi que des galeries, nous allons ajouter un effet de découpage aux images « large » avec jQuery.

Publié le par Grégory Viguier. Dernière mise à jour le . 8 Comments
Le deuxième tutoriel de cette série de trois, visant à modifier l’affichage des images dans Wordpress.
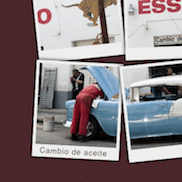
Nous allons modifier la galerie d’images de Wordpress et ajouter une nouvelle transition à nos polaroids.

Publié le par Grégory Viguier. Dernière mise à jour le . 2 Comments
Un premier tutoriel d’une série de trois, visant à modifier l’affichage des images dans Wordpress.
Nous allons leur donner une allure de polaroid, et cela va concerner les images avec légende (captions).

Publié le par Grégory Viguier. Dernière mise à jour le . 6 Comments
Aujourd’hui nous allons construire un accordéon horizontal avec jQuery, afin de faire défiler des photographies.
Balisage HTML simple, style CSS très simple, dégradation gracieuse, et la possibilité d’avoir plusieurs instances sur une page.