Il y a quelques mois je sortais un petit plugin WordPress sans grande prétention, SF Admin bar tools, mais qui proposait quelques outils qui peuvent être utiles aux développeurs de thèmes et de plugins pour WordPress.
Aujourd’hui, la version 2 est là avec son (gros) lot de nouveautés.
Les précédents outils et informations sont toujours là : admin bar rétractable, menu d’administration flottant, nombre de requêtes, temps d’exécution de la page, visualisation de la requête principale, etc.
Améliorations
- Refonte totale du plugin dans un objectif de performances.
- Le plugin est situé maintenant totalement à droite de l’admin bar, c’est à mon avis plus pratique lorsque l’on masque ou dévoile l’admin bar (le bouton reste sous la souris).
- L’item qui permet de faire flotter le menu d’administration dispose maintenant d’un indicateur d’état.
- On peut maintenant visualiser
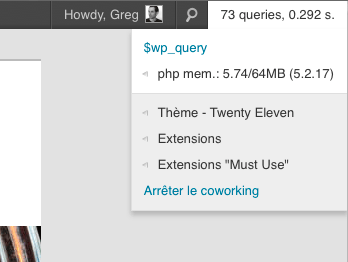
$wp_querysur les pages 404.
Nouveautés

- Un nouvel item affiche la mémoire php consommée, la mémoire php maximum allouée à WordPress, et la version php installée. Au survol : état de
WP_DEBUGet niveau des rapports d’erreurs.
Front-end

- Au survol de l’item concernant la mémoire php, un autre item indique le template de la « page » affichée.
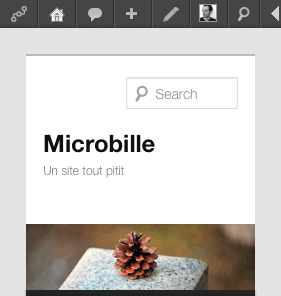
- Admin bar responsive : la plupart des éléments de l’admin bar seront réduits sur les petits écrans. Sur une installation d’origine on peut descendre jusqu’à 296px de largeur (en multisite, avec un élément en plus donc). Par contre à ce niveau il ne faut pas espérer naviguer dans les menus du plugin ;)
Administration
- Nouvelle page de réglages : seule option disponible, la sélection des administrateurs qui verront le plugin dans l’admin bar. Une fois ces personnes sélectionnées, les administrateurs non-inclus verront seulement un message les invitant à vous contacter (vous ou les autres personnes du groupe) s’ils souhaitent utiliser eux aussi le plugin.
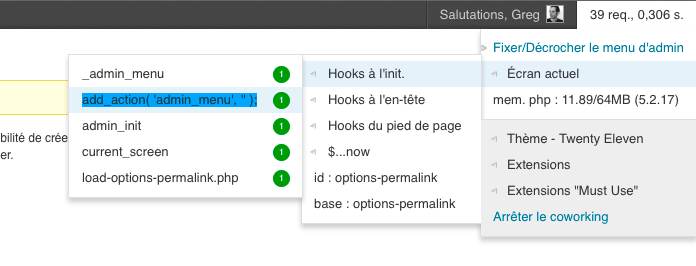
- Nouvel item « écran actuel » : il regroupe pas mal d’outils et infos utiles.
- Trois dropdown listant des hooks (actions) utiles. A droite de chaque hook vous aurez un indicateur mentionnant si le hook a été utilisé (quand il affiche un « x » c’est que le hook intervient après l’admin bar, donc le plugin ne peut pas savoir si le hook a été utilisé ou pas). Plusieurs couleurs : vert -> avant les headers, orange -> après les headers, rouge -> dans le footer. Cette indication est utile pour savoir si le hook apparait avant ou après l’envoi des headers, afin de faire une redirection par exemple. Si l’indicateur est noir cela signifie qu’il n’y a pas de doute sur sa position par rapport aux headers, il est manifestement bien après ceux-ci. Dernière indication, un autre indicateur avec un « P » (pour l’instant il n’y en a qu’un) signifie que le hook dispose d’un paramètre, il sera indiqué au survol.
Astuce : lorsque vous cliquez sur l’un de ces hooks (sur le texte), ce texte sera sélectionné automatiquement, et même plus. Exemple : clic suradmin_init-> le texte sélectionné seraadd_action( 'admin_init', '' );, prêt à être copié/collé dans votre code (merci Julio pour la super idée). - Un item indiquant la valeur (si disponible) des variables $pagenow, $typenow et $taxnow.
- Et enfin, ce qu’il y avait déjà dans la version 1, l’ID et la base de la page courante.
- Trois dropdown listant des hooks (actions) utiles. A droite de chaque hook vous aurez un indicateur mentionnant si le hook a été utilisé (quand il affiche un « x » c’est que le hook intervient après l’admin bar, donc le plugin ne peut pas savoir si le hook a été utilisé ou pas). Plusieurs couleurs : vert -> avant les headers, orange -> après les headers, rouge -> dans le footer. Cette indication est utile pour savoir si le hook apparait avant ou après l’envoi des headers, afin de faire une redirection par exemple. Si l’indicateur est noir cela signifie qu’il n’y a pas de doute sur sa position par rapport aux headers, il est manifestement bien après ceux-ci. Dernière indication, un autre indicateur avec un « P » (pour l’instant il n’y en a qu’un) signifie que le hook dispose d’un paramètre, il sera indiqué au survol.

Coworking
Vous travaillez en équipe avec d’autres développeurs ? Si c’est le cas, ce qui suit va sûrement vous intéresser.
Le gros problème qui peut arriver quand nous sommes plusieurs à éditer les fichiers d’un site, c’est que deux personnes éditent le même fichier en même temps : l’une des deux risque d’avoir des envies de meurtre lorsque l’autre aura écrasé ses modifications sans le savoir (hé oui, on ne travaille pas tous sur SVN et consorts).
A condition de faire preuve d’un peu de rigueur, le plugin va vous filer un coup de main.
 Un clic sur le bouton « Cowork » et une nouvelle arborescence apparait. Celle-ci liste les fichiers du thème courant, des plugins du site, et même des plugins « Must Use ». Utilité ? Réserver ses fichiers en indiquant aux autres personnes qu’ils sont en cours d’édition.
Un clic sur le bouton « Cowork » et une nouvelle arborescence apparait. Celle-ci liste les fichiers du thème courant, des plugins du site, et même des plugins « Must Use ». Utilité ? Réserver ses fichiers en indiquant aux autres personnes qu’ils sont en cours d’édition.
Ensuite, il suffit de cliquer sur un fichier pour le réserver : celui-ci disparait de la liste et réapparait dans « ma » liste, à droite. Un nouveau clic sur l’item de ma liste permet de le libérer (il réapparait alors dans l’arborescence). Centraliser « mes » fichiers au même endroit permet d’éviter d’avoir à naviguer dans toute l’arborescence pour les libérer, et permet également un coup d’œil rapide sur l’ensemble de mes fichiers. Pour les autres utilisateurs, mes fichiers ne disparaissent pas de l’arborescence mais restent en place. Par contre ils ont alors un fond rouge et il est impossible de les réserver en cliquant dessus. L’avatar de la personne qui a réservé le fichier apparait également au niveau du fichier. Les images ont droit a un petit traitement de faveur puisqu’un aperçu est disponible au survol.
Dans un même temps, un ou deux compteurs apparaissent dans l’item principal du plugin, un gris et un rouge. Le gris comptabilise mes fichiers, le rouge comptabilise les fichiers utilisés par TOUS les autres utilisateurs.
Un bouton « Vider ma liste » permet de… (roulement de tambour)… libérer tous mes fichiers d’un coup. « Arrêter le coworking » vide ma liste de fichiers et stoppe ma participation au coworking.
Les données sont mises à jour régulièrement et dans toutes les fenêtres :
- Toutes les 5 minutes, les compteurs sont mis à jour dans la fenêtre de navigateur active.
- Au survol de l’item principal du plugin, l’arborescence et les compteurs sont mis à jour.
- Plusieurs onglets de navigateur ouverts ? Pas de problème, tout est mis à jour au focus de la fenêtre.
Note importante : il m’a fallut faire un choix afin de garder un équilibre convenable entre performances et efficacité. J’ai donc opté pour l’ajax. Les 3 dossiers « Thème », « Extensions » et « Extensions Must Use » sont à l’origine vides pour ne pas ralentir la page lorsque il y a un grand nombre de fichiers. Ces dossiers sont ensuite peuplés grâce à de l’ajax lors de la première mise à jour de l’arborescence. Si vous n’avez pas une cinquantaine de plugins sur le site, ça ne posera pas de problème. Dans le cas contraire, grand nombre de fichiers signifie grand nombre d’éléments de menu à insérer dans le DOM, et donc vous risquez d’avoir un freeze de quelques secondes lors du 1er rafraichissement de l’arborescence (uniquement). Ensuite, si vous ne rafraichissez pas la page, les mises à jour se font sans insertion lourde dans le DOM.
Autre note : dans les dossiers contenant beaucoup de fichiers, vous avez intérêt à avoir un très grand écran sinon vous ne verrez pas ceux en fin de liste ^^ (sur mon 24 pouces je ne vois pas tous les fichiers de Twenty Eleven -_-‘).
Et pour finir, comme pour la V1, vous aurez besoin d’un navigateur moderne : le support de localStorage, transitions et animations CSS3 sont de rigueur.
A venir
- Possibilité d’activer le plugin sur le réseau (multisite) et page de réglages commune à tout le réseau.
- Possibilité de réserver un dossier entier de fichiers pour le coworking. Ce ne sera pas dans l’immédiat ça par contre.
Mise à jour du 26-01-2013 : Version 2.1
Nouveautés et changements
- Nouveau : Lors de la 1ère activation du plugin, vous êtes ajouté automatiquement dans la liste des utilisateurs autorisés.
- Nouvel outil :
pre_print_r(). Il s’agit d’unprint_r()amélioré (le résultat est affiché dans une balise<pre>) avec des paramètres d’affichage. Voir plus loin pour l’utilisation. - Nouveau : La page de réglages a été reprise, ainsi que la façon de gérer les options. On peut maintenant ajouter ses propres options avec les filtres ‘sf_abt_default_options’, ‘sf_abt_sanitization_functions’ et ‘sf_abt_sanitize_settings’, ainsi que les actions ‘sf-abt-settings’ et ‘sf-abt-preferences’ (pour ajouter les champs).
- Nouvelle section « Paramètres personnels » dans la page des réglages, avec 2 options : stopper le rafraichissement automatique du coworking, et stopper la sauvegarde automatique des posts. Ces 2 options ont pour but de ne pas lancer des appels ajax à intervalles réguliers et ainsi laisser libre la console du navigateur.
- Nouveau : ajout du sous-menu « Toutes les options » dans le menu d’administration.
- Si vous utilisez le plugin Debug Bar, son item aura une nouvelle icône sur les petits écrans (pour ne pas perdre de place).
- Bugfix : Dans certains cas rares (que je n’ai pas pu reproduire), les sous-menus du menu d’administration passaient sous le contenu lorsque l’on faisait flotter ce menu. Vérification que la fonction
wp_get_theme()existe avant de l’utiliser (je n’avais pas fait gaffe que c’était une nouveauté WP 3.4), Vérification de la version de WP (3.1 mini).
Utilisation de pre_print_r()
pre_print_r($var, $display = false, $display_for_non_logged_in = false);
$var : (mixed) Variable dont on veut afficher le contenu.
$display : (bool) Lorsque « faux » (défaut), ajoute un display: none; sur la balise <pre> englobant le résultat. Cela permet d’utiliser la fonction sans que les autres utilisateurs ne s’en rendent compte (enfin, si vous ne l’utilisez pas n’importe où ^^). Il vous faudra alors enlever cet attribut manuellement avec votre outil de debug.
$display_for_non_logged_in : (bool) Lorsque « faux » (défaut), rien ne sera imprimé pour les utilisateurs non connectés.
Ainsi, vous avez 2 paramètres pour gérer la façon dont vous « n’allez pas » gêner les autres utilisateurs (tout ceci est rappelé dans le fichier principal du plugin pour mémoire).
pre_print_r($var) : imprimé seulement pour les utilisateurs connectés, mais caché pour tout le monde (display: none; à enlever manuellement).
pre_print_r($var, 1) : imprimé seulement pour les utilisateurs connectés, tous les utilisateurs connectés peuvent voir le code.
pre_print_r($var, 0, 1) : imprimé pour tout le monde (utilisateurs non connectés aussi), mais caché pour tout le monde (display: none; à enlever manuellement).
pre_print_r($var, 1, 1) : imprimé pour tout le monde (utilisateurs non connectés aussi), tous les utilisateurs peuvent voir le code.
En gros vous utiliserez pre_print_r($var) si vous n’êtes pas tout seul, pre_print_r($var, 1) si vous êtes seul, et pre_print_r($var, 1, 1) ou pre_print_r($var, 0, 1) si vous voulez voir le résultat tout en étant déconnecté.
See ya!





Commentaires
Commentaire de Man.
Bonne année 2014 !
une version WordPress 3.8 en prévision ?
merci!
Commentaire de Grégory Viguier.
Ha mince, ça commence à se voir qu’il y a quelques problèmes x)
Oui une mise à jour est prévue, mais pas de suite hélas, par manque de temps. Je dois d’abord finaliser la V3 de mon site qui traine depuis trop longtemps. Jusque là je n’ai pas vu de bugs qui empêchaient le plugin de fonctionner, juste des problèmes handicapants, d’où le fait que la mise à jour traine.
Merci et bonne année à vous aussi :)
Commentaire de Man.
Oui le plugin est super ! , et ça fonctionne toujours, c’était juste au cas où.
Merci de ce suivi en tous cas.