Subscribe To Comments Reloaded est un plugin pour WordPress très connu. Il permet à vos visiteurs de s’abonner par email aux commentaires d’un article afin de suivre une discussion. Cependant, la page de gestion accessible aux abonnés est difficile à personnaliser. Voici une astuce toute bête qui ouvre un large panel de possibilités.
WTFrak
Lorsque j’ai installé pour la première fois ce plugin lors de la refonte du design du blog, j’ai passé une longue nuit à essayer de personnaliser l’interface de gestion accessible aux abonnés. En effet, le plugin fournit un template modifiable pour chaque page de gestion, mais ceux-ci sont limités à la « zone d’affichage » du plugin, pas la page entière. Dans mon cas, et je suppose que je ne suis pas le seul, j’aurais aimé disposer d’un template général page-xxxxxxxxxxx.php afin de pouvoir au moins rajouter une classe css dans une <div> parente afin de rajouter un fond, ajuster des dimensions.
Et là, problème, le template ne s’applique pas, ou le plugin ne s’affiche pas, etc. Bref, il m’a fallut plusieurs heures avant de trouver par hasard une astuce « à la con » pour faire tout ça, et même plus.
Créer une page template
Premièrement, dupliquez le fichier page.php de votre thème (ou single.php, index.php…) et renommez le page-manage-subscriptions.php. « manage-subscriptions » correspond à l’url que vous avez indiqué dans les réglages du plugin (Réglages -> Subscribe to Comments -> Options -> La première option en haut « Page de gestion »). Vous pouvez mettre ce que vous voulez, assurez vous juste que votre fichier php ait le même nom avec « page- » devant.
Maintenant vous pouvez éditer ce fichier et rajouter les classes ou id nécessaires, voire modifier la structure html. Assurez vous juste de garder the_content() dans le code de la page, c’est le minimum requis.
Créer une page dans l’administration de WordPress
Direction l’administration de WordPress et créez une nouvelle page. Vous pouvez lui donner le titre et le contenu que vous voulez. La seule chose importante c’est l’url de la page (vous pouvez l’éditer sous le titre de la page) : cette url doit être identique à celle indiquée au plugin (manage-subscriptions dans mon exemple) et enregistrez la page.
A ce stade, si vous allez sur votre page de gestion côté public, vous la verrez, avec votre template, mais aucune zone de gestion n’apparaitra.
Voilà l’astuce : retournez dans votre administration WordPress et mettez votre nouvelle page A LA POUBELLE ! Oui madame, vous venez de créer une page qui finit directement aux oubliettes :dizzy: et ne la supprimez pas, laissez la bien au chaud là où elle est.
Retournez voir votre page de gestion publique, tout est là! La gestion est disponible, et votre template est utilisé \o/
Conclusion
Voilà une astuce bien étrange, je l’avoue, mais ça fonctionne parfaitement bien et je n’ai pas trouvé mieux.
Je pense savoir ce qu’il se passe mais je ne suis sûr de rien. Je suppose que le plugin ne réussi pas totalement à faire croire à WordPress que cette page de gestion est une vraie page, sinon il suffirait de créer le template et terminé. Il doit donc manquer un petit truc à WordPress pour la considérer comme telle. C’est ce que nous faisons en créant la page dans l’administration : la page existe, elle est bel et bien là. Cependant, le contenu de la page prend le pas sur le plugin. Il nous faut donc une page qui existe mais qui n’est pas censée s’afficher lorsque nous allons à l’adresse indiquée. C’est le but du déplacement vers la corbeille : la page existe bien, même si elle est à la corbeille elle est encore présente dans la base de données, mais son contenu ne s’affichera pas puisqu’elle n’est plus publiée (dans la base de données elle a toujours un post_type « page » -> elle est considérée comme une page et son post_status est « trash » -> corbeille, donc non publiée). Le plugin peut alors reprendre le dessus et profiter du template gentiment mis à disposition par notre page fantôme :)
[EDIT] Il semblerait, selon le développeur du plugin, que ce comportement soit un bug du plugin, qui devrait bientôt être corrigé.
PS : ensuite, rien ne vous empêche de modifier aussi les templates mis à disposition dans le plugin, c’est ce que j’ai fait pour améliorer la compréhension et la lisibilité de l’interface.

[update]
Désactiver la vidange automatique de la corbeille
Comme WordPress vide périodiquement la corbeille afin de ne pas encombrer la base de données, il serait préférable dans ce cas de désactiver cette vidange :D
Bien sûr, cela implique que l’on doit vider soi-même la corbeille de temps en temps, mais en attendant…
Voici une petite ligne à placer dans le fichier config.php situé à la racine de votre site :
12
/* La corbeille ne doit pas se vider automatiquement */
define('EMPTY_TRASH_DAYS', 99999);Update dans l’update : je me suis aperçu que j’avais raconté n’importe quoi (désolé) : j’avais indiqué qu’en mettant la constante EMPTY_TRASH_DAYS à 0, la corbeille ne se vidait jamais, alors que c’est tout l’inverse. A 0, les pages ne passent même pas par la corbeille et sont supprimées complètement. A la place il vaut mieux mettre un nombre que l’on n’atteindra jamais (sauf si vos arrière-petits-enfants prennent à leur charge la continuité de votre blog, d’ici là…).
Notez que cette fonction permet de régler la périodicité de la vidange en jours. Ainsi, pour vider la corbeille chaque semaine on remplacera le 99999 par un 7.
Pour ceux qui n’ont jamais touché à ce fichier, je rappelle que les lignes que l’on y rajoute ne doivent PAS être insérées à la fin du fichier, mais avant la mention /* C'est tout, ne touchez pas à ce qui suit ! Bon blogging ! */.
[update] Astuce supplémentaire :
Placer un bouton de « souscription sans avoir à commenter » n’importe où dans votre thème
La fonction php à placer dans votre page :
010203040506070809101112
if ( function_exists('subscribe_reloaded_show') ) {
$user_link = get_bloginfo('url').get_option('subscribe_reloaded_manager_page', '');
if ( function_exists('qtrans_convertURL') )
$user_link = qtrans_convertURL($user_link);
if ( strpos($user_link, '?') !== false )
$manager_link = "$user_link&srp=$post->ID";
else
$manager_link = "$user_link?srp=$post->ID";
$email_subscribe_link = $manager_link.'&sra=s';
echo '<a href="' . $email_subscribe_link; . '" title="S\'abonner aux commentaires via email sans commenter" rel="nofollow">S\'abonner aux commentaires via email</a>';
}




Commentaires
Commentaire de Vinz.
Super ! ca a fonctionné pour moi, j’espère que ca sera durable :)
Commentaire de Greg.
Ha ha! Aussi étrange que ça puisse paraitre, oui ça fonctionne, c’est une méthode de bricoleur pour bluffer WordPress ^^.
Commentaire de pierre.
étrange comme astuce, merci du partage ! je comprends que tu y es passé une longue nuit dessus :)
Commentaire de Zulkar.
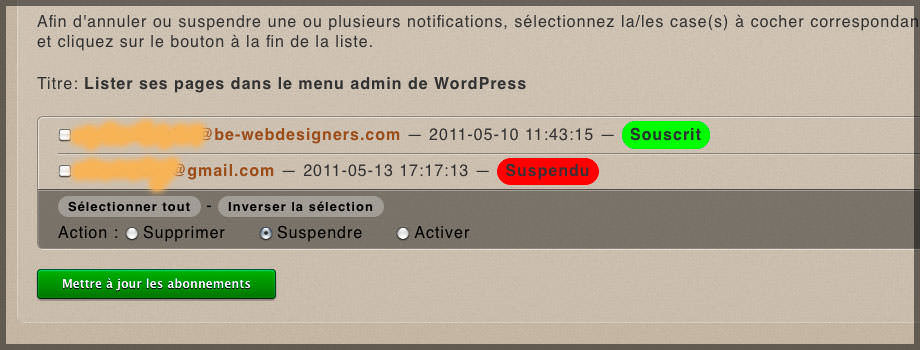
Magnifique travail sur le template et la mise en page pour la visualisation des abonnements, c’est propre, clair … Comment fait-on pour avoir la même chose ?! :)
Commentaire de Greg.
Merci :)
Il faut éditer le template et utiliser beaucoup d’huile coude ;) (accessoirement on peut aussi regarder le code source pour fouiller dans le style CSS, ça peut aider :) )
Commentaire de Zulkar.
Merci, je me doutais bien qu’il fallait mettre un peu les mains dans le cambouis :) , mais je pensais trouver un ou des tutos sur cette belle présentation, car de base … c’est tout de même … « basique » :)
Commentaire de TwimmCook.
Belle soluce qui fonctionne ! Bizarre que personne n’est encore fait de tuto sur la customisation et la personnalisation de la page user pour l’adapter à son site !!!
Commentaire de Phil.
Bonjour et merci pour ce tutoriel.
J’aime beaucoup le design de votre partie commentaires ainsi que le module pour poster une réponse.
Utilisez-vous un plugin et si oui pourriez-vous m’indiquer lequel? :)
Merci d’avance
Commentaire de Grégory Viguier.
Bonjour, et merci.
Profitez de ce design tant que vous le pouvez car tout change avec l’arrivée de la prochaine version de mon site (à la fois ça fait des mois que je dis ça et je n’ai toujours pas le temps de le finir).
Bref, pas de plugin, juste de l’huile de coude. Le seul plugin que j’utilise pour les commentaires est Subscribe to Comments Reloaded, qui fait l’objet de cet article.
A bientôt.
Commentaire de Phil.
Merci pour votre réponse Greg, je vais me pencher du côté du CSS pour tenter de modifier l’aspect un peu trop simpliste à mon goût des commentaires de base de wordpress.
Je suis tombé sur votre site par hasard, et en le parcourant je sais déjà que je vais y revenir pour lire plus en profondeur tous ces articles qui m’ont l’air très instructifs :)
A bientôt !