Le rêve des uns, le cauchemar des autres : pouvoir personnaliser les barres de défilement du navigateur de nos visiteurs. J’ai récemment lu un article sur Beautiful Pixels traitant de la chose pour les navigateurs basés sur Webkit (Chrome et Safari donc).
L’article explique la méthode employée par Tim Van Damme sur son blog pour styler ses barres de défilement façon iOS. En fait, ce n’est pas nouveau, puisque Webkit supporte ces modifications via des pseudo-elements CSS depuis plus de deux ans. Pour plus d’infos sur le sujet, je vous renvoie vers l’annonce sur le site de Webkit.
En fait, Tim utilise du CSS très simple pour personnaliser ses scrollbars. Du CSS simple, mais efficace comme toujours : le principal problème que nous aurons c’est que ces pseudo-elements sont assez mal supportés par Chrome et Safari, Tim a donc dû utiliser quelques astuces. Pour ma part, je ne vais pas réinventer ce que Tim a déjà fait, mais vous proposer un style différent, et donc une autre façon de faire.
D’abord je vous conseille de jeter un œil à l’article de Beautiful Pixels avant d’entamer ce tutoriel, histoire de poser les bases.
Première chose, comme je vous disais, c’est que tout ceci est assez mal supporté par Chrome et Safari, et de surcroit nous ne pouvons pas utiliser toutes les commandes CSS que nous souhaiterions.
Premier problème : les styles que nous allons créer ne s’appliquent pas toujours sur les barres de défilement de la fenêtre principale. Safari n’en tient pas du tout compte et style seulement les barres à l’intérieur des pages. Quant à Chrome, c’est un peu mieux, cela fonctionne la plupart du temps mais pas toujours. Pour venir à bout de cette difficulté, Tim a mis la balise <body> de son site en position: absolute (ici je ne pouvais pas à cause des images de fond).
Deuxième problème : je me suis vite rendu compte qu’en mettant un background transparent à mes scrollbars, apparaissaient des « glitch » (des résidus bizarres, des traits de couleur, etc.). Bêtement, je pensais voir le fond du site dessous, mais il n’en est rien, puisque le fond est appliqué sur la balise <body>, et que cette balise ne s’étend pas sous les scrollbars (D’OH!). Donc la première chose que je vais faire c’est d’appliquer le même fond que mon site sur le pseudo-element ::-webkit-scrollbar. Tant que nous y sommes, nous allons fixer une épaisseur pour l’ensemble.
Dimensions et fond de la scrollbar
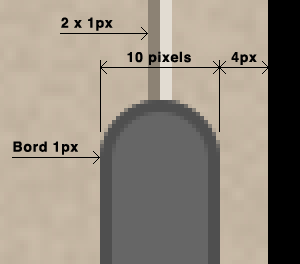
 Ha mais c’est vrai, avant de se lancer tête baissée, il faudrait savoir où on va. Voici donc ce que je veux réaliser : une scrollbar de 10px d’épaisseur avec une bordure de 1px et décalée de 4px du bord de la fenêtre. Derrière la scrollbar, un double-trait au milieu pour garder le même style que le blog.
Ha mais c’est vrai, avant de se lancer tête baissée, il faudrait savoir où on va. Voici donc ce que je veux réaliser : une scrollbar de 10px d’épaisseur avec une bordure de 1px et décalée de 4px du bord de la fenêtre. Derrière la scrollbar, un double-trait au milieu pour garder le même style que le blog.
Maintenant, voyons les problèmes qui se posent à nous :
1- La propriété width ne peut être appliquée que sur le pseudo-element principal ::-webkit-scrollbar, pas sur le « slider » lui-même (gasp!).
2- Le margin ne fonctionne que dans la longueur de la scrollbar et le padding ne fonctionne pas du tout (re-gasp!).
Ainsi, on ne peut pas fixer une largeur de 0px pour le fond, lui appliquer des bordures de 1px (pour les 2 traits du centre), et décaler le tout du bord de la fenêtre, pour ensuite indiquer un slider de 10px d’épaisseur.
Bon, fixons déjà l’ensemble à 14px de large et appliquons le fond du blog.
12345
::-webkit-scrollbar { /* Scrollbars */
width: 14px;
height: 14px;
background: #bfb6a3 url(images/bg-blog-repeat.png) 0 0 repeat;
}Avec width: 14px; on fixe la largeur de la barre verticale et avec height: 14px; la hauteur de la barre horizontale.
NOTA : mettez bien les doubles deux-points, un simple « : » ne fonctionnera pas.
Le fond derrière le slider
 Maintenant nous disposons de
Maintenant nous disposons de ::-webkit-scrollbar-track-piece pour le fond du slider (là où nous mettrons nos 2 traits derrière le slider) et ::-webkit-scrollbar-thumb pour le slider lui-même (la barre coulissante grise donc). Comme dit précédemment, on ne pourra pas utiliser width pour la largeur ou margin pour décaler la barre du bord. En revanche, on peux utiliser border (hourra!), et si finalement le fond de la barre fait 0px de large, la barre sera encore visible.
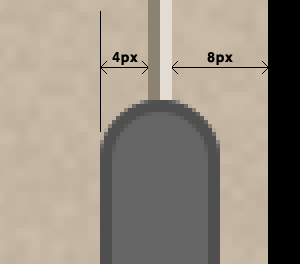
Voilà donc comment nous allons faire pour le fond : bordure transparente de 4px côté « intérieur de page » et bordure transparente de 8px côté « extérieur de fenêtre », puis utiliser -webkit-box-shadow pour créer nos 2 traits. Tant que nous y sommes, utilisons margin pour la seule chose qu’on puisse faire avec : décoller notre barre des bords dans le sens de sa longueur.
0809101112131415161718
::-webkit-scrollbar-track-piece { /* Fond */
background: transparent none;
border: solid 4px transparent;
border-right-width: 8px;
margin: 4px;
-webkit-box-shadow: inset 1px 1px 0 0 rgb(137,131,117), inset -1px -1px 0 0 rgb(224,220,210);
}
::-webkit-scrollbar-track-piece:horizontal { /* Fond pour la barre du bas */
border-right-width: 4px;
border-bottom-width: 8px;
}Avec le pseudo-element :horizontal on rectifie les bordures pour les scrollbars horizontales.
Le slider
 Nous revoilà avec le même problème, on ne peut pas utiliser
Nous revoilà avec le même problème, on ne peut pas utiliser width, margin, ou padding, mais il nous reste border heureusement.
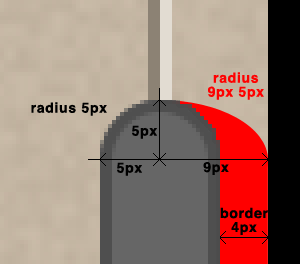
Voilà l’astuce, on va tricher : la scrollbar faisant 14px de large au total, si on veut un slider de 10px il faut lui appliquer une bordure transparente de 4px à droite (représentée en rouge sur le schéma).
Problème 1 : avec une bordure transparente, la couleur de fond du slider (gris) va passer dessous et elle ne sera plus transparente. De plus, comment faire ce contour gris foncé de 1px? La solution est simple : -webkit-box-shadow, comme précédemment (avec inset).
Problème 2 : les coins arrondis. En appliquant un -webkit-border-radius: 5px; nous n’aurons pas le bon arrondi à droite, puisqu’il va se décaler jusqu’au bord de la fenêtre.
Solution : faire un ovale à l’extérieur pour avoir un rond à l’intérieur. Vous avez suivi? En fait on peut faire une forme ovale avec -webkit-border-top-right-radius, pour cela il faut préciser la largeur et la hauteur de l’ovale (les rayons). En combinant ces valeurs avec la bonne épaisseur de bordure, on obtient un rond à l’intérieur. Ainsi, pour avoir un arrondi de 5px à l’intérieur alors qu’on a un bord de 4px à l’extérieur, il suffit d’indiquer une largeur de 9px. Ce qui donnera -webkit-border-top-right-radius: 9px 5px; où 9px est la largeur et 5px la hauteur.
Pour bien comprendre le phénomène, le schéma devrait vous aider.
Allez, on va aussi la faire changer de couleur au survol, et avec le pseudo-element :horizontal on va rectifier les bordures et arrondis pour les avoir au bon endroit pour le slider horizontal.
192021222324252627282930313233343536
::-webkit-scrollbar-thumb { /* Barre */
border: solid 0 transparent;
border-right-width: 4px;
-webkit-border-radius: 5px;
-webkit-border-top-right-radius: 9px 5px;
-webkit-border-bottom-right-radius: 9px 5px;
-webkit-box-shadow: inset 0 0 0 1px rgb(79,79,79), inset 0 0 0 6px rgb(102,102,102);
}
::-webkit-scrollbar-thumb:hover { /* Barre */
-webkit-box-shadow: inset 0 0 0 1px rgb(90,90,90), inset 0 0 0 6px rgb(110,110,110);
}
::-webkit-scrollbar-thumb:horizontal { /* Barre du bas */
border-right-width: 0;
border-bottom-width: 4px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-right-radius: 5px 9px;
-webkit-border-bottom-left-radius: 5px 9px;
}Le coin de redimensionnement de la fenêtre
Là c’est tout simple, le seul soucis c’est encore ces « glitch » que j’ai eu. Donc la seule chose à faire est d’y appliquer l’image de fond du blog.
373839
::-webkit-scrollbar-corner { /* Coin de la fenêtre */
background: #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
}Les boutons pour monter et descendre
Là on ne va pas trop se compliquer la vie car nous allons utiliser des images, car nous n’avons pas trop le choix.
En effet, si on néglige la petite bordure grise foncée de 1 pixel, on pourrait créer un triangle en css comme on avait fait dans mon tutoriel Des tooltips animés en CSS, sauf que les boutons seraient collés l’un à l’autre étant donné qu’on ne peut pas utiliser margin (gasp!). On pourrait alors fixer la taille des boutons et utiliser :after ou :before pour inclure le triangle à l’intérieur, sauf que ces pseudo-elements ne peuvent pas être employés, sûrement pour les mêmes raisons qu’ils ne fonctionnent pas avec les balises <img> ou <input> : leur contenu n’est pas éditable (re-gasp!). Autre méthode envisagée : créer un triangle en utilisant les transformations CSS (rotate notamment), les fonds dégradés et les masques (propres à Webkit). Mais c’est en oubliant qu’on ne peut toujours pas utiliser margin pour positionner les triangles et les transformations CSS ne sont tout simplement pas appliquées sur ces boutons (re-re-gasp! Pourtant j’avais réussi à faire un bon truc >_< ). Utiliser les multiples backgrounds pour combiner 3 dégradés CSS n'est pas non plus envisageable (…).
Nous devons donc nous résigner à utiliser des images pour ces boutons. A noter que j'ai utilisé 2 images : une pour les barres verticales et l'autre pour l'horizontale. On va également utiliser l'image de fond du site (avec multiples backgrounds) afin de couvrir toute la surface des boutons, de plus, la taille des images sera indépendante de la taille des boutons.
Petit rappel concernant les pseudo-elements :
::-webkit-scrollbar-buttonva cibler tous les boutons,:horizontalet:verticalciblent les barres horizontales ou verticales,:incrémentet:decrementciblent les boutons pour descendre/aller à droite ou monter/aller à gauche.
4041424344454647484950515253
::-webkit-scrollbar-button { /* Boutons */
height: 26px;
background: url(images/webkit-arrows-vert.png) 1px 50% no-repeat, #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
}
::-webkit-scrollbar-button:increment { /* Bouton pour descendre */
background-position: -19px 50%;
}
::-webkit-scrollbar-button:horizontal { /* Boutons horizontaux */
width: 26px;
background: url(images/webkit-arrows-horiz.png) 50% 1px no-repeat, #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
}
::-webkit-scrollbar-button:horizontal:increment { /* Bouton pour aller à droite */
background-position: 50% -19px;
}NOTA : avec un display: block; on peut forcer l’affichage des boutons, indépendamment des réglages de l’utilisateur. Chose que je ne conseille pas trop, ça pourrait être mal vu par la personne, déjà qu’on lui relooke ses barres de défilement… ;)
Bonus 1 : styler en fonction de l’emplacement
Nous venons de personnaliser toutes les barres de défilement de la fenêtre (au moins pour Chrome, qui l’autorise pour les barres principales de la fenêtre), mais on peut modifier l’apparence de ces barres selon leur emplacement. Par exemple, sur ce blog, le style est légèrement modifié pour les barres dans mes zones de code (car le fond est différent), ce qui donne ceci :
54555657585960616263646566676869707172737475767778
body ::-webkit-scrollbar {
background: transparent none;
}
body ::-webkit-scrollbar-button:horizontal:decrement {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgba(255,255,255,.1)), color-stop(100%, rgba(255,255,255,.1))) 0 0 repeat, url(images/webkit-arrows-horiz.png) 50% 1px no-repeat, #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
background: -webkit-linear-gradient(top, rgba(255,255,255,.1), rgba(255,255,255,.1)) 0 0 repeat, url(images/webkit-arrows-horiz.png) 50% 1px no-repeat, #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
background: linear-gradient(rgba(255,255,255,.1), rgba(255,255,255,.1)) 0 0 repeat, url(images/webkit-arrows-horiz.png) 50% 1px no-repeat, #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
}
body ::-webkit-scrollbar-button:horizontal:increment {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgba(255,255,255,.1)), color-stop(100%, rgba(255,255,255,.1))) 0 0 repeat, url(images/webkit-arrows-horiz.png) 50% -19px no-repeat, #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
background: -webkit-linear-gradient(top, rgba(255,255,255,.1), rgba(255,255,255,.1)) 0 0 repeat, url(images/webkit-arrows-horiz.png) 50% -19px no-repeat, #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
background: linear-gradient(rgba(255,255,255,.1), rgba(255,255,255,.1)) 0 0 repeat, url(images/webkit-arrows-horiz.png) 50% -19px no-repeat, #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
-webkit-border-radius: 0 0 6px 0;
}
body ::-webkit-scrollbar-button:vertical:decrement {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgba(255,255,255,.2)), color-stop(100%, rgba(255,255,255,.1))) 0 0 repeat, url(images/webkit-arrows-vert.png) 1px 50% no-repeat, #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
background: -webkit-linear-gradient(top, rgba(255,255,255,.1), rgba(255,255,255,.1)) 0 0 repeat, url(images/webkit-arrows-vert.png) 1px 50% no-repeat, #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
background: linear-gradient(rgba(255,255,255,.1), rgba(255,255,255,.1)) 0 0 repeat, url(images/webkit-arrows-vert.png) 1px 50% no-repeat, #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
}
body ::-webkit-scrollbar-button:vertical:increment {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgba(255,255,255,.2)), color-stop(100%, rgba(255,255,255,.1))) 0 0 repeat, url(images/webkit-arrows-vert.png) -19px 50% no-repeat, #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
background: -webkit-linear-gradient(top, rgba(255,255,255,.1), rgba(255,255,255,.1)) 0 0 repeat, url(images/webkit-arrows-vert.png) -19px 50% no-repeat, #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
background: linear-gradient(rgba(255,255,255,.1), rgba(255,255,255,.1)) 0 0 repeat, url(images/webkit-arrows-vert.png) -19px 50% no-repeat, #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
-webkit-border-radius: 0 0 6px 0;
}Bonus 2 : styler selon les pages avec WordPress
Comme sur mon site, le blog a un style différent des autres pages, la logique veut que j’applique ce thème uniquement lorsque le visiteur est sur la section blog. Pour cela il suffit de mettre tout ce code CSS dans un fichier séparé et de l’appeler seulement dans les pages désirées. Et puisque nous en somme là, autant charger ce nouveau style seulement pour les navigateurs Safari et Chrome. WordPress fournit une manière très simple de le faire, sans appel supplémentaire vers la base de données ou autres, avec les variables globales $is_safari et $is_chrome (d’autres variables existent pour d’autres navigateurs).
A rajouter donc dans la partie <head> du fichier header.php de votre thème, exemple :
1234
global $is_safari, $is_chrome;
if ( (is_category('blog') || in_category('blog') && ( $is_safari || $is_chrome) ) { ?>
<link type="text/css" media="screen, projection" rel="stylesheet" href="<?php echo get_bloginfo('template_directory').'/scrollbar.css?ver=1.0'; ?>" />
<?php }Bonus 3 : travailler en em au lieu des px
L’idée est la suivante, les mal-voyants augmentent la taille de police par défaut dans leur navigateur (enfin, je crois), pourquoi ne pas en tenir compte pour les dimensions des barres de défilement, afin que celles-ci s’agrandissent également?
Je vous passe les détails des calculs pour le nombre d’em mais je suis parti de 1em = 16px. Vu les petites tailles que nous utilisons et la précision nécessaire pour garder l’esthétique requis, ne soyez pas surpris si j’utilise 3 ou 4 chiffres après la virgule. La seule chose que j’ai rajouté dans le code c’est la propriété -webkit-background-size au niveau des images des boutons (combinée avec les multiples backgrounds, d’où 2 ou 3 valeurs séparées par une virgule), afin de garder le bon alignement et que la taille de ces images varie proportionnellement avec la taille des barres.
01020304050607080910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364656667686970717273747576777879808182
::-webkit-scrollbar { /* Scrollbars */
width: .875em;
height: .875em;
background: #bfb6a3 url(images/bg-blog-repeat.png) 0 0 repeat;
}
::-webkit-scrollbar-track-piece { /* Fond */
background: transparent none;
border: solid .25em transparent;
border-right-width: .5em;
margin: .25em;
-webkit-box-shadow: inset .0625em .0625em 0 0 rgb(137,131,117), inset -.0625em -.0625em 0 0 rgb(224,220,210);
}
::-webkit-scrollbar-track-piece:horizontal { /* Fond pour la barre du bas */
border-right-width: .25em;
border-bottom-width: .5em;
}
::-webkit-scrollbar-thumb { /* Barre */
border: solid 0 transparent;
border-right-width: .25em;
-webkit-border-radius: .3125em;
-webkit-border-top-right-radius: .5625em .3125em;
-webkit-border-bottom-right-radius: .5625em .3125em;
-webkit-box-shadow: inset 0 0 0 .0625em rgb(79,79,79), inset 0 0 0 .375em rgb(102,102,102);
}
::-webkit-scrollbar-thumb:hover { /* Barre */
-webkit-box-shadow: inset 0 0 0 .0625em rgb(90,90,90), inset 0 0 0 .375em rgb(110,110,110);
}
::-webkit-scrollbar-thumb:horizontal { /* Barre du bas */
border-right-width: 0;
border-bottom-width: .25em;
-webkit-border-top-right-radius: .3125em;
-webkit-border-bottom-right-radius: .3125em .5625em;
-webkit-border-bottom-left-radius: .3125em .5625em;
}
::-webkit-scrollbar-corner { /* Coin de la fenêtre */
background: #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
}
::-webkit-scrollbar-button { /* Boutons */
height: 1.625em;
background: url(images/webkit-arrows-vert.png) .0625em 50% no-repeat, #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
-webkit-background-size: 1.75em .5em, auto;
}
::-webkit-scrollbar-button:increment { /* Boutons incrément */
background-position: -1.1875em 50%;
}
::-webkit-scrollbar-button:horizontal { /* Boutons horizontaux */
width: 1.625em;
background: url(images/webkit-arrows-horiz.png) 50% .0625em no-repeat, #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
-webkit-background-size: .5em 1.75em, auto;
}
::-webkit-scrollbar-button:horizontal:increment { /* Bouton incrément horizontal */
background-position: 50% -1.1875em;
}
body ::-webkit-scrollbar {
background: transparent none;
}
body ::-webkit-scrollbar-button:horizontal:decrement {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgba(255,255,255,.1)), color-stop(100%, rgba(255,255,255,.1))) 0 0 repeat, url(images/webkit-arrows-horiz.png) 50% .0625em no-repeat, #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
background: -webkit-linear-gradient(top, rgba(255,255,255,.1), rgba(255,255,255,.1)) 0 0 repeat, url(images/webkit-arrows-horiz.png) 50% .0625em no-repeat, #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
background: linear-gradient(rgba(255,255,255,.1), rgba(255,255,255,.1)) 0 0 repeat, url(images/webkit-arrows-horiz.png) 50% .0625em no-repeat, #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
-webkit-background-size: auto, .5em 1.75em, auto;
}
body ::-webkit-scrollbar-button:horizontal:increment {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgba(255,255,255,.1)), color-stop(100%, rgba(255,255,255,.1))) 0 0 repeat, url(images/webkit-arrows-horiz.png) 50% -1.1875em no-repeat, #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
background: -webkit-linear-gradient(top, rgba(255,255,255,.1), rgba(255,255,255,.1)) 0 0 repeat, url(images/webkit-arrows-horiz.png) 50% -1.1875em no-repeat, #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
background: linear-gradient(rgba(255,255,255,.1), rgba(255,255,255,.1)) 0 0 repeat, url(images/webkit-arrows-horiz.png) 50% -1.1875em no-repeat, #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
-webkit-background-size: auto, .5em 1.75em, auto;
-webkit-border-radius: 0 0 6px 0;
}
body ::-webkit-scrollbar-button:vertical:decrement {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgba(255,255,255,.2)), color-stop(100%, rgba(255,255,255,.1))) 0 0 repeat, url(images/webkit-arrows-vert.png) .0625em 50% no-repeat, #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
background: -webkit-linear-gradient(top, rgba(255,255,255,.1), rgba(255,255,255,.1)) 0 0 repeat, url(images/webkit-arrows-vert.png) .0625em 50% no-repeat, #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
background: linear-gradient(rgba(255,255,255,.1), rgba(255,255,255,.1)) 0 0 repeat, url(images/webkit-arrows-vert.png) .0625em 50% no-repeat, #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
-webkit-background-size: auto, 1.75em .5em, auto;
}
body ::-webkit-scrollbar-button:vertical:increment {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgba(255,255,255,.2)), color-stop(100%, rgba(255,255,255,.1))) 0 0 repeat, url(images/webkit-arrows-vert.png) -1.1875em 50% no-repeat, #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
background: -webkit-linear-gradient(top, rgba(255,255,255,.1), rgba(255,255,255,.1)) 0 0 repeat, url(images/webkit-arrows-vert.png) -1.1875em 50% no-repeat, #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
background: linear-gradient(rgba(255,255,255,.1), rgba(255,255,255,.1)) 0 0 repeat, url(images/webkit-arrows-vert.png) -1.1875em 50% no-repeat, #bfb6a3 url(images/bg-blog-repeat.png) 0 0 no-repeat;
-webkit-background-size: auto, 1.75em .5em, auto;
-webkit-border-radius: 0 0 6px 0;
}Conclusion
Une personnalisation pas toujours évidente si l’on souhaite le faire de manière poussée, et imparfaite puisque j’ai remarqué des dysfonctionnements sur les barres principales de la fenêtre lorsque le zoom est employé. Le résultat peut être réussi mais il faut faire attention à ce que l’on fait, les utilisateurs n’apprécient pas toujours que l’on touche à l’interface de leur navigateur. Je pense que si l’on reste dans la simplicité esthétique et la sobriété ça peut passer. N’envisagez même pas des grosses barres rouge pétard bling-bling à paillettes, ça sera très mal perçu à mon avis (oui je sais, c’est dur de résister à la tentation, je n’ai pas pu… :D ).
Avec jQuery, j’ai tenté de créer un bouton pour permettre aux visiteurs de désactiver/activer cette personnalisation à leur gré, avec enregistrement de cookie pour se souvenir du choix. Le système en lui-même fonctionnait, mais peut-être à cause d’un bug de Webkit, lorsque la feuille de style est désactivée ou supprimée, les barres disparaissent complètement, comme si le style par défaut ne reprenait pas le dessus.
See ya!





Commentaires
Commentaire de webeur.
Merci, c’est très pratique
Commentaire de MEEE.
comment fait-tu pour que le titre de tapage (dans l’onglet) change lorsqu’on le quitte??? :o
Commentaire de Androc.
Ah ben du coup, j’en profite pour répondre à cette question.
En jQuery :
$(window).on(‘blur’, function() { … });
Dans ta fonction tu modifies document.title
Commentaire de Androc.
Bonjour,
déterrage de sujet. Je viens de trouver la solution à mon problème (voir mes commentaires précédents pour ceux que ça intéresse).
Tout bêtement, aujourd’hui, je suis « retombé » sur la partie de mon site où j’avais utilisé la personnalisation des scrollbar et je trouvais vraiment dommage que le fond ne soit pas rafraîchi en même temps que le reste de ma page.
J’avais :
::-webkit-scrollbar {
width:14px;
height:14px;
background-color:inherit;
}
Je devais avoir le inherit du background color pour une bonne raison à l’époque, après moults tests.
J’ai tout simplement viré cette ligne « background-color:inherit; » et désormais mon fond de scrollbar change bien de couleur en même temps que mon fond de page.
Voilà, je ne sais pas si ça peut aider quelqu’un un jour, mais au moins l’information est sur Internet :)
Commentaire de tell me.
Merci pour vos information Merci beaucoup.
j’ai trouver aussi ça
#style-2::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: #F5F5F5;
}
#style-2::-webkit-scrollbar
{
width: 12px;
background-color: #F5F5F5;
}
#style-2::-webkit-scrollbar-thumb
{
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color: #D62929;
}