Firefox 10.0.1, tout fraichement sorti, amène le support des 3D transform. Supportées par Webkit depuis un bon moment maintenant, il est donc temps de s’y intéresser.
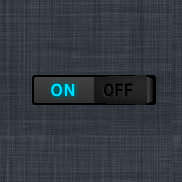
Voici une petite expérimentation CSS3 partant d’une simple case à cocher et de son label.
Je ne vais pas détailler tout le code, je vous laisse fouiller dans le fichier switch.css de la démo mais voici quelques points afin de comprendre un peu plus facilement ce que j’ai fait.
D’abord la case à cocher est cachée, le clic se fera sur le label. A noter que ceci ne fonctionne pas sur iOS. Donc en gros, la démo ne fonctionne pas du tout sur un iBidule (toujours pas trouvé comment palier à ce problème).
1
<input type="checkbox" name="switch" id="switch" /><label for="switch">Activate</label>Le label fait toute la largeur/hauteur de l’interrupteur : on y applique plusieurs gradients : 1 horizontal avec les dégradés gris vers noir, et 4 autres pour biseauter les coins en noir. Ces 5 gradients serviront en fait à ajouter un effet de 3D sur la tranche de l’interrupteur lorsqu’un côté est relevé.

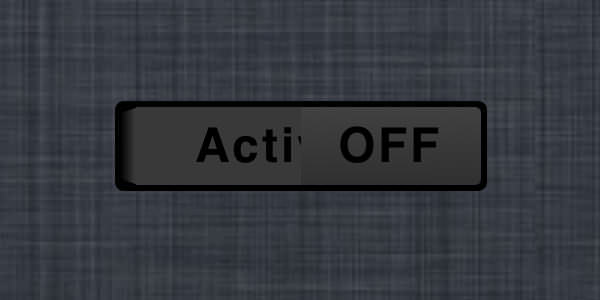
Ensuite ce seront les pseudo-éléments :before et :after qui formeront chaque côté de l’interrupteur. Par exemple avec :after en position repos sur la moitié droite de l’interrupteur :

Lorsque le pseudo-élément est « relevé » on lui attribue une propriété transform.
1
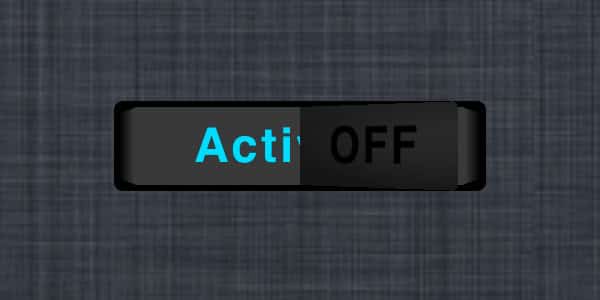
transform: perspective(300px) rotateY(-40deg);Notre :after précédemment rectangulaire aura alors une forme plus trapézoïdale :

On notera juste un petit défaut de raccord sur le côté droit, au niveau des coins arrondis du bouton « OFF » et son « épaisseur ». Mais il faut avoir zoomé au maximum comme sur la capture pour le voir. Cela compliquerait encore davantage la chose si l’on voulait un raccord parfait.
Il ne restera plus qu’à faire de même avec :before et jouer sur la pseudo-classe :checked de la case à cocher.
NOTA 1 : j’ai rajouté une transition sur :before et :after, Firefox est actuellement le seul navigateur où l’on pourra la voir.
Nota 2 : si vous fouillez bien le code source, vous pourrez voir ceci :
12
background-image: -moz-linear-gradient(-70deg, rgb(0,0,0) 3%, transparent 3%), ... ;
background-image: linear-gradient(160deg, rgb(0,0,0) 3%, transparent 3%), ... ;Les angles sont différents pour un même background et pourtant ce n’est pas une erreur. Aujourd’hui je me suis aperçu qu’il y a eu des changements dans l’écriture des gradients. Avant, 0° pointait vers la droite et -90° vers le bas. Maintenant la W3C a précisé (samedi dernier en fait) que l’angle 0° ne sera plus au même endroit : 0° pointera vers le haut et 90° pointera vers la droite (oui, en plus on change de sens!).
L’équipe de Firefox travaille sur ces changements et pour l’instant ne les a pas implémenté. A priori elle le fera au moment de supprimer le préfixe -moz- (ouf, c’est déjà ça). Parmi ces changements on notera aussi l’ajout du mot « to » si on souhaite préciser la position du point de départ sans passer par un angle.
Nota 3 : bien sûr je déconseille d’utiliser ça sur un site en production, même si on n’aime pas IE… ;)
See ya!





Commentaires
Commentaire de Hadrien01.
http://demo.slidedeck.com/wp-admin/admin.php?page=slidedeck2.php (demo/demo).
Ça ne te rappelle pas quelque chose ?
Commentaire de Greg.
Ho yes en effet (mais ce sont des images qui sont utilisées) :)
Remarque, je ne suis pas à l’origine de ce design, c’est inspiré d’une démo de Simourai (voir avec Safari ou Chrome), qui lui-même a reproduit le design de Mike Bernardo.
Merci pour le partage :)
Commentaire de Hadrien01.
N’empêche, félicitations pour l’adaptation sur Firefox ! J’adore cet effet.