Si vous n’étiez pas encore au courant, vous deviez probablement hiberner (mais je ne vous en veux pas pour autant :) ). Le petit nouveau dans la compression d’images pour WordPress est enfin disponible pour tous.
Disclaimer : j’écris cet article en tant qu’utilisateur d’Imagify, j’y parle de ma propre expérience. Cependant, pour être totalement transparent, je précise que je fais aussi partie de l’équipe de WP Media, qui est derrière Imagify.
Après plusieurs mois en phase de beta, Imagify est apparu il y a quelques jours en version finale sur le dépôt officiel de WordPress. Les performances web étant l’un de mes principaux intérêts, je l’attendais avec impatience. Bon ok j’ai triché, j’ai participé à la beta donc je l’utilise depuis un petit moment ;)
Réduire le poids des images, pourquoi ?
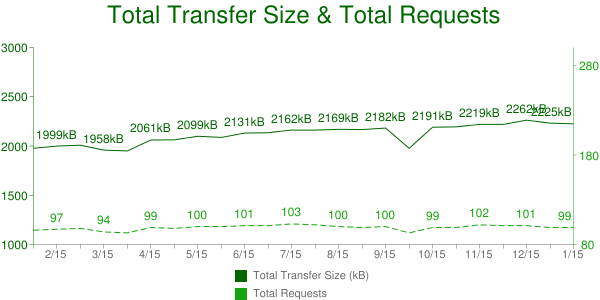
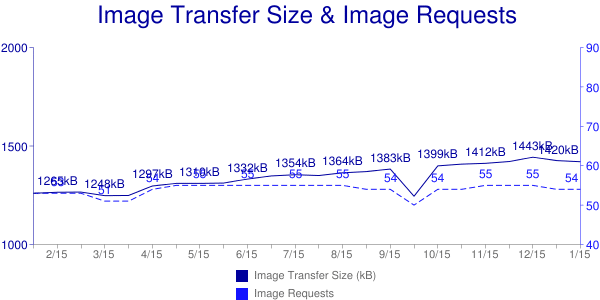
Si vous ne le saviez pas encore, la réduction du poids des images est l’un des principaux vecteurs d’amélioration des performances d’un site web, si ce n’est le premier. Exemple avec les données de HTTP Archive sur l’année passée :


Ce que l’on peut dire de ces 2 graphiques après quelques calculs simples :
- Le poids des pages web, ainsi que la part des images s’y trouvant, augmente.
- Le poids des images représente 57.7 % du poids des pages (Imagify indique 62 % sur son site, on est dans le même ordre de grandeur).
- Le poids des images a augmenté de 12 %.
Si l’on ajoute à ça la part importante de navigation sur réseau mobile, où la latence est plus importante et la data limitée par quota mensuel, on comprend rapidement l’importance de cette problématique. Et n’oublions pas tous ceux et celles qui n’ont pas encore la fibre ou le câble.
Je n’aborderais même pas l’e-commerce, où les enjeux sont encore plus importants.
Pourquoi Imagify et pas une autre extension ?
Cet article ne répondra pas à cette question, car pour être honnête, je ne connaissais pas les autres extensions déjà existantes. Je ne peux donc pas comparer, et vu ma position ce serait de toute façon malhonnête. J’avais vaguement entendu parler de EWWW mais c’est tout, pas en bien, pas en mal, juste qu’elle fait le taff.
En revanche je peux comparer avec mes outils locaux. J’utilise sur mon ordinateur deux applications qui permettent de faire perdre du poids à mes images : JPEGmini et ImageOptim.
Ces outils marchent très bien, mais posent un problème quant à leur utilisation sur un site WordPress.
- On peut compresser une image puis l’envoyer sur le site : seule l’image en grande taille sera compressée, l’intérêt est donc limité.
- On peut envoyer l’image sur le site, la télécharger ainsi que ses variantes depuis une connexion ftp, les compresser, les renvoyer. C’est plutôt rébarbatif mais je l’ai déjà fait.
Bref, c’est pas l’idéal, une extension WordPress est clairement plus adaptée ici.
Et niveau compression ?
Comparer sur une image ou deux ne sert à rien. Par exemple pour l’image à la une de cet article j’obtiens de bien meilleurs résultats avec Imagify qu’avec JPEGmini + ImageOptim. Mais j’aurais peut-être eu l’inverse avec une autre. Je peux en revanche me baser sur la photothèque de mon site.

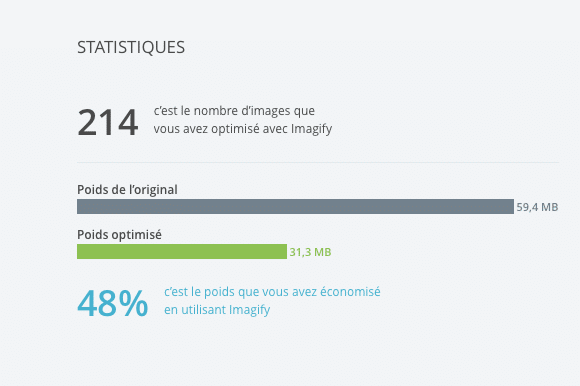
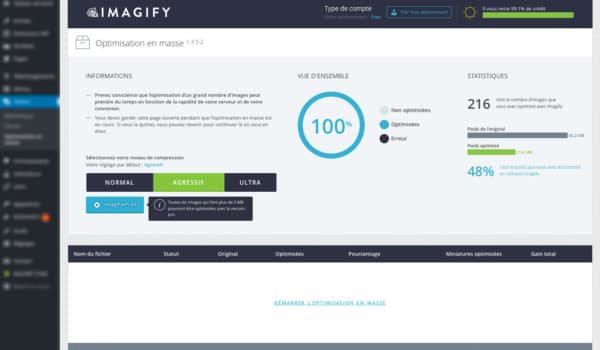
Une grande partie des images de mon site était déjà optimisée avec JPEGmini + ImageOptim. Du coup, Imagify a détecté qu’il n’était pas utile d’en optimiser certaines davantage et les a passées. Le résultat n’en reste pas moins impressionnant. Au total, 48 % d’économisé, presque la moitié donc.
Pour l’instant on peut optimiser jpeg, png et gif, mais sont prévus webp, svg et pdf.
Fonctionnalités
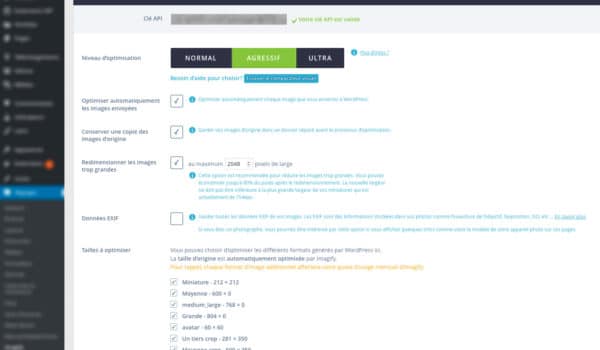
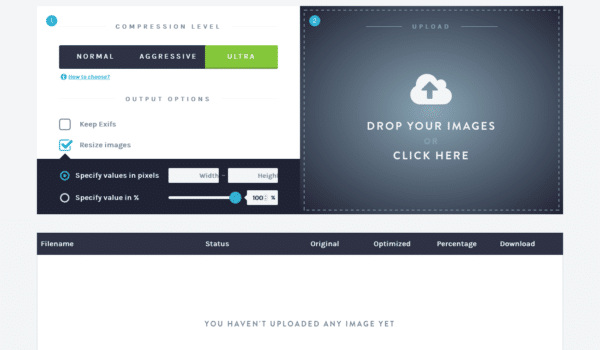
La première chose que vous ferez après avoir renseigné votre clé API (j’y reviendrais), c’est d’aller faire un petit tour dans les réglages.

Il y a trois niveaux de compression : normal, agressif (par défaut) et ultra. Normal est un niveau de compression sans perte. En agressif et ultra on peut avoir des pertes de qualité, la différence entre les deux étant qu’en agressif on ne les verra pas alors qu’en ultra elles peuvent être plus visibles. De mon côté j’ai estimé avoir fait suffisamment d’efforts sur la performance à d’autres niveau sans avoir à sacrifier quoi que ce soit, je n’ai donc même pas tenté l’ultra.
L’option que vous ne voudrez absolument pas décocher c’est « Garder les images d’origine », car sans elle il n’y a pas moyen de revenir en arrière. Là, vous pouvez tester en ultra, et si ça ne va pas vous pouvez annuler et passer en agressif ou normal (ou sans optimisation).
Même chose pour « Redimensionner les images trop grandes » : vous (ou vos clients) avez l’habitude d’envoyer des photos de 28 MB à 642 Mpx (j’exagère à peine) ? Oui ben non, il faut arrêter ^^. Tant que vous ne dépassez pas la capacité de l’uploader de WordPress, vous pourrez envoyer de grandes images, Imagify les réduira à des dimensions convenables de votre choix.
Il existe une extension très connue qui permet de faire cela, Imsanity, cela m’a permis de la désinstaller.
Pour les photographes qui tiennent à leurs données EXIF, il y a une option pour les conserver.
On peut également désélectionner des tailles d’image pour qu’elles ne soient pas optimisées. Perso je n’en vois pas l’utilité mais je suppose ça en intéressera certains. Dans le même genre on peut aussi décider de ne pas optimiser automatiquement les images lors de leur envoi sur le site.
Quoi d’autre ? C’est une fonctionnalité qui parait inévitable pour ce genre d’extension et bien sûr elle est présente, l’optimisation de masse. En gros il s’agit d’une page dédiée qui affiche quelques statistiques et permet surtout d’optimiser la photothèque entière d’un clic.

Dans la liste des médias et dans la page d’édition d’un média on trouve bien sûr les infos liées à l’optimisation de l’image mais aussi des boutons pour re-optimiser chaque image avec un autre niveau ou pour restaurer l’original. Ha et bien sûr on peut optimiser chaque image une à une ou en sélectionner plusieurs.
Interface
Je ne suis pas fan des extensions qui changent l’interface dont on a l’habitude dans WordPress. Vous l’avez vue dans les captures d’écran précédentes, là je dois dire que ça passe bien. Même si on ne retrouve pas l’agencement habituel, cette interface se marie bien avec celle de WordPress. Et puis le design et les petites animations sur les graphes, c’est simple et ça claque du poney.
Imagify, le service
Imagify n’est pas qu’une extension WordPress, c’est d’abord un service en ligne. Un peu plus haut je parlais de clé API. Lors de l’installation de l’extension il faut créer un compte sur le site d’Imagify (c’est gratuit). Cela vous donne accès à la clé API demandée et à l’optimisation en ligne (on peut y envoyer des images directement depuis l’ordinateur et les récupérer optimisées). L’API est également disponible pour les développeurs, mais c’est un autre sujet.

Tarifs
La question qui fâche :D
Ouais, tout n’est pas gratuit. Imagify est au format freemium, c’est à dire qu’il y a une offre gratuite mais limitée, il y a ensuite des offres payantes : des pack et des abonnements mensuels.
L’offre gratuite est limitée à 25 MB par mois.
Pour mon site par exemple c’est largement suffisant, mais c’est vrai que je publie peu et que j’utilise peu d’images en général. Mais faisons un calcul rapide. On peut voir sur une précédente capture d’écran que j’avais 60.8 MB d’images avant optimisation. Allez soyons fous et tenons compte que j’avais déjà optimisé certaines images avec JPEGmini + ImageOptim, on va gonfler ce nombre à 90 ou 100 MB. Et là la bonne nouvelle c’est qu’à l’inscription on nous donne un one-shot de 75 MB en plus des 25 MB mensuels. Soit un total de 100 MB pour le premier mois (je n’ai pas modifié les chiffres pour qu’ils m’arrangent, c’est tombé comme ça, j’ai même appris l’existence de ces 75 MB lors de la rédaction de cet article).
Ce qui veut dire que pour optimiser toutes les images de mon site, l’offre gratuite me suffirait.
Les packs : ils ne sont dispos que pour la formule gratuite. Une fois inscrit on se rend compte qu’il y a des packs « one-shot » disponibles, ça peut être utile si les 100 MB de départ ne suffisent pas par exemple. Il y a 3 packs dont les tarifs n’excèdent pas $10.
Les abonnements : les tarifs vont de $3.49 (500 MB) à $69.99 (50 GB) par mois.
Roadmap
La roadmap est publique et on peut voir qu’il y a du monde qui pousse.
Attentes
Maintenant j’attends l’application OS X pour remplacer JPEGmini et ImageOptim, ainsi qu’un plugin Grunt (wink wink).
Alors, vous en dites quoi ?
PS : si vous souhaitez avoir plus de détails, WP Marmite a sorti un article sur l’utilisation d’Imagify.




